使用环境
开发环境: Windows 11
Hugo版本: 0.108
Git版本: 2.38.1
Theme: PaperMod
前要
上个月底想把荒废已久的blog重新拾起来,当初创建这个blog就是相当简单,使用Hugo+主题+Github。 可以说是完全按照网上的教程的发布到Github上,发布上去之后就基本不看也不用了。
最近有点想法,想自己的一些日常笔记发布上去,可是我找不到以前的配置了,实在没办法,只能新建一个,按照网上教程,沿用原来的主题。
发现问题
配置完 config.yml 之后发布到github上,发现css文件无法加载。可是在本地试了没问题,而且印象之前貌似没有这种情况呀。
打开F12跟踪了一下,发布在css上有个错误 “Failed to find a valid digest in the ‘integrity’ attribute for resource - The resource has been blocked”
于是搜索一下这个错误,原来是index.html文件里面的有一个属性的SHA256不匹配,在Stackoverflow上面有个解决办法,就是在 config.yml 中加上下面这个配置就能解决了,我试了一下,的确是没问题。
params:
assets:
disableFingerprinting: true
config.toml 文件配置
params.assets.disableFingerprinting = true
问题到此似乎解决了,不过我好奇这个问题这个问题以前没出现过,是不是升级hugo或者主题的新版本之后才有?
而且我后来测试的时候,config.yml 使用最简的配置,问题依然还有。为什么我在hugo和PaperMod的issue上没找到此类问题描述?
查了一下hugo的文档,integrity这个属性是为了文件的完整性,防止被篡改,可问题是我在本地发布,同时使用git提交,这个过程中怎么可能被改?
解决
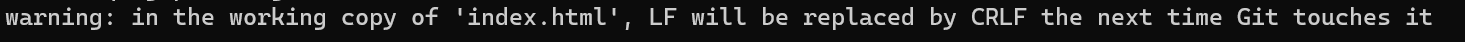
这个时候我突然想起来了,在我做git add的时候曾经有个warning,当时因为能提交成功所以就忽略这个warning。

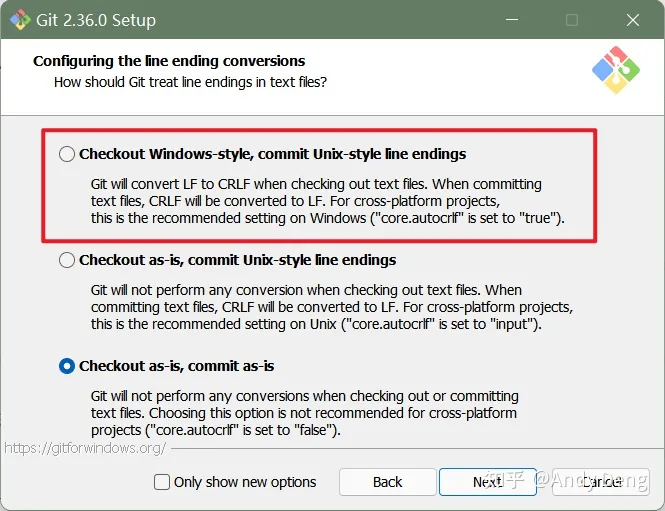
因为Windows和Linux对于回车符有些不太一样,于是我又在Linux机器上使用相同的命令和配置重新做了一下,并发布到Github上,结果在Linux机器上发布的就没问题,问题确定就是回车引起的,在网上查了一下,应该是安装Git的时候,未勾选下面的配置。

不过如果Git安装好了,使用下面的命令也可以实现。
git config --global core.autocrlf false
这样重新使用git add并提交,然后push到Github上,css样式就可以顺利加载了。
参考文章
全文完